Less
什么是Less?
Less是一种更加简洁的样式代码,它非常像CSS,但又不太一样,它让编写样式变得更容易
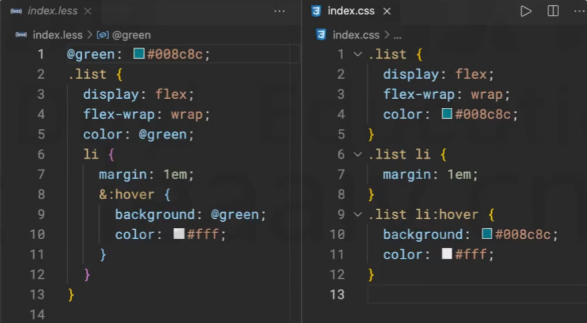
下面是css代码和Less代码的对比,他们都表达了一样的含义

node环境
Less代码虽好,但它无法被浏览器识别,因此需要一个工具将其转换为血统纯正的css代码
由于node环境具有读写文件的能力,于是在node环境中可以轻松的完成文件的转换
npm上有一个包叫做less,它运行在node环境中,通过它可以完成对Less代码的转换
node环境在前端工程化中,充当了一个辅助的角色,它并不直接运行前端代码,而是让我们编写前端代码更加舒适便利
转换代码,称之为编译(compile),转换代码的工具,称之为编译器(compiler)
Less的核心语法
Less提供了非常多的功能,帮助我们更加轻松的编写css代码
其中,我们最常用的功能有下面3个:
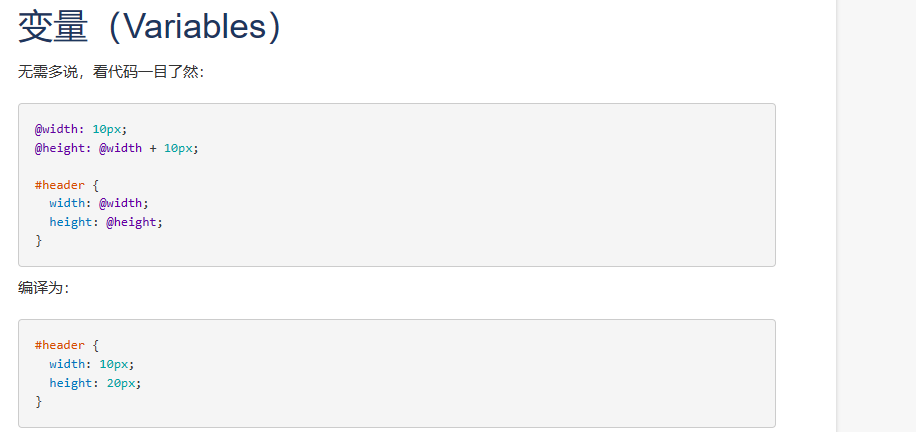
- 变量
- 嵌套
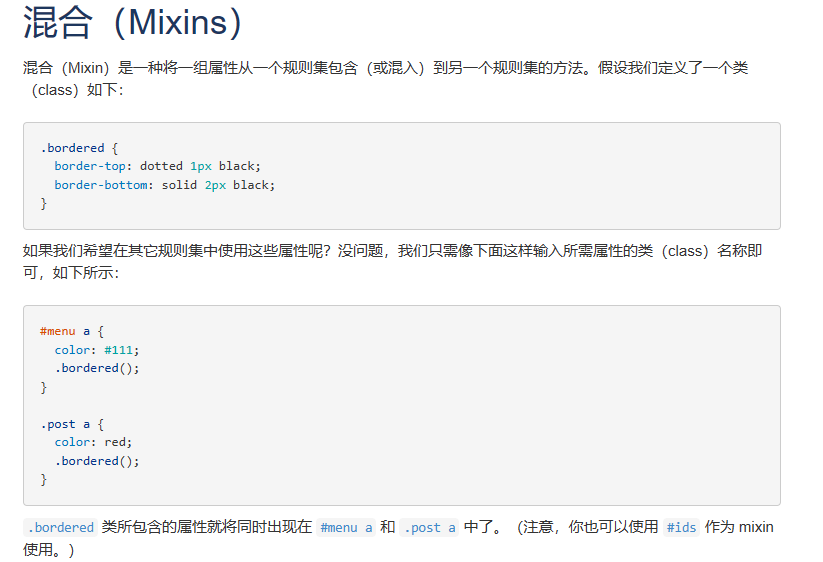
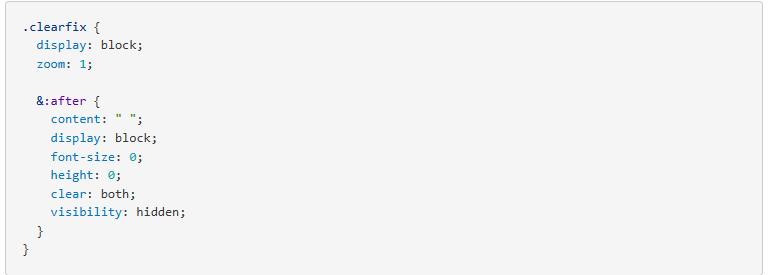
- 混合
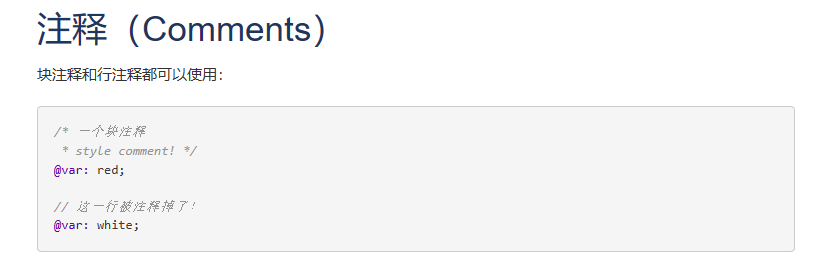
另外,你需要关注Less的特殊注释






本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 我在看着你!


