HTML5+CSS3+LESS+JavaScript商城网页实战
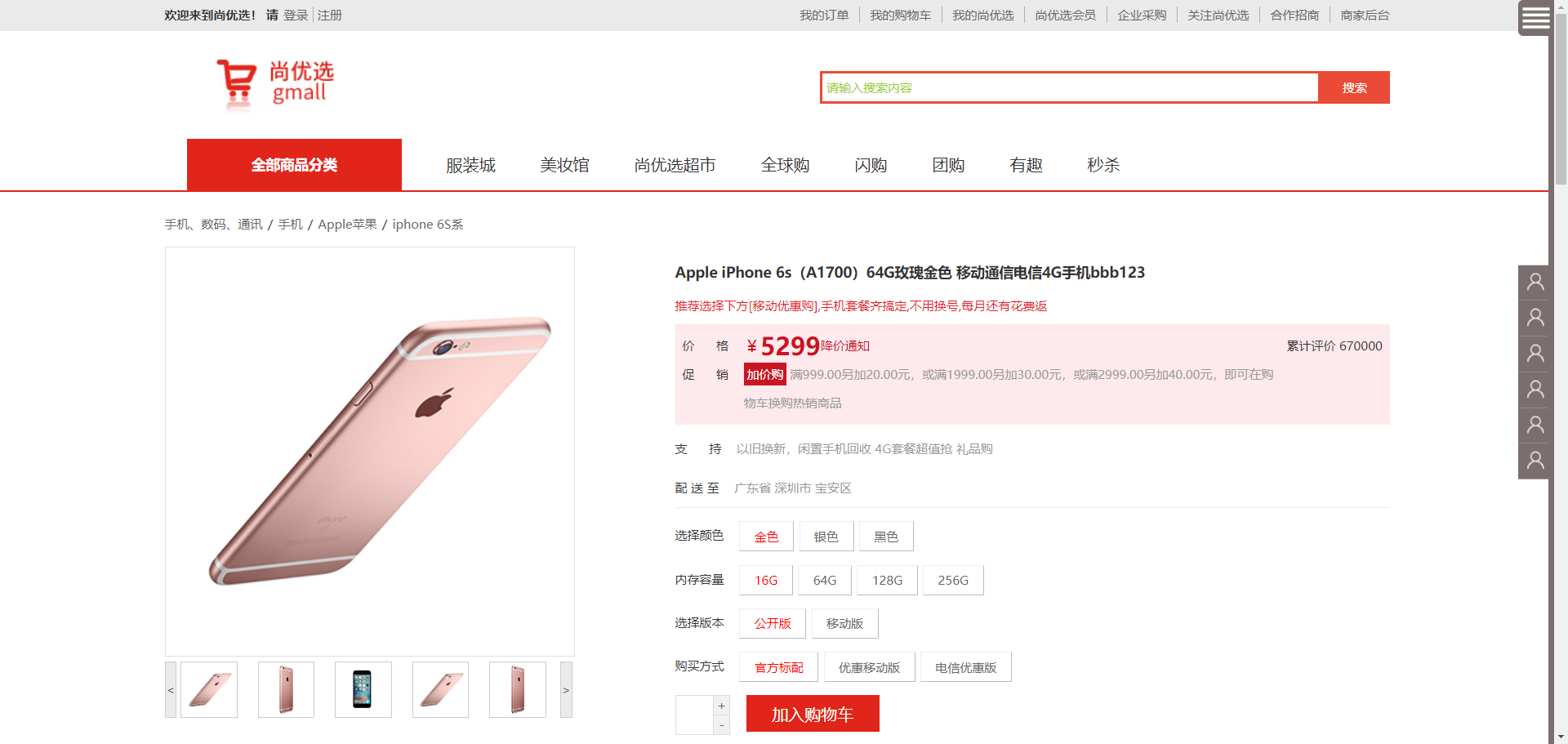
网页预览

知识点:
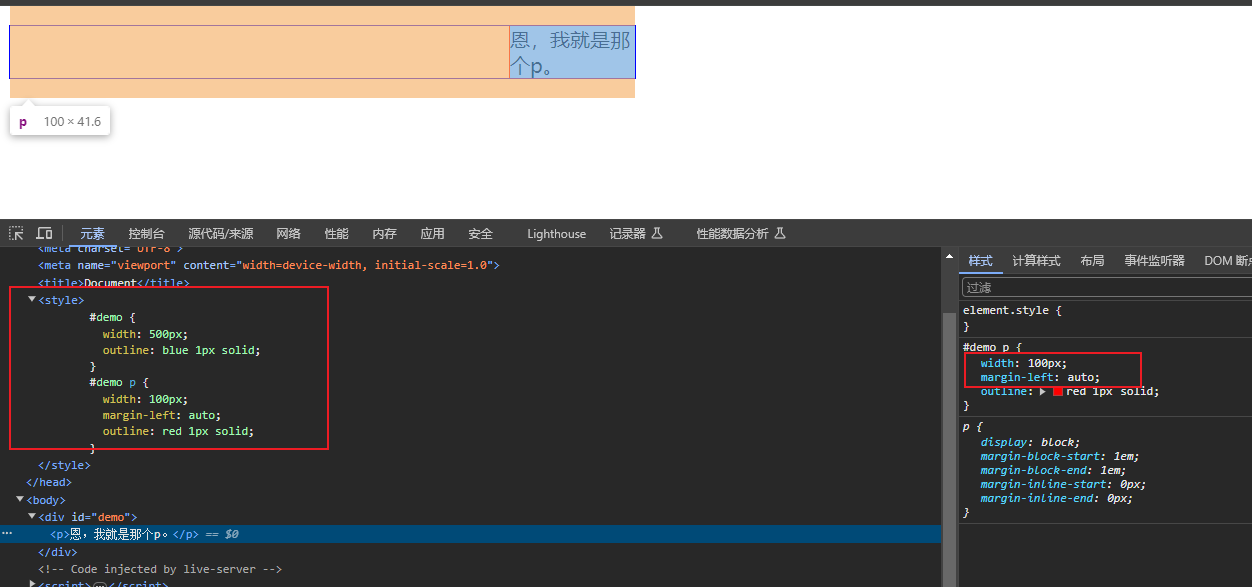
1.为什么auto能实现水平居中?
这是因为水平方向的 auto,其计算值取决于可用空间,左右方向的auto值均分了可用空间,使得块元素得以在包含块内居中显示。

2.href=”javascript:;”
禁止超链接的跳转
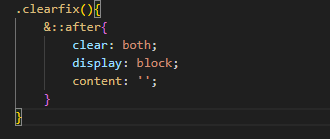
3.mixins

css封装常用的操作
比如:
由于父元素中的子元素的浮动效果,会产生父元素的高度塌陷问题,这种现象在后面的样式中也是比较常见的,所以我们需要在css目录中创建一个单独的mixins目录,在其中创建一个clear.less文件,然后在需要的位置调用即可。
4.font-size=0

用来解决行内元素留有一小撮空白的问题
给父元素添加属性font-size=0,再给子元素单独设置一个font-size值,以免子元素受到父元素影响

5.window.onload

6.Js文件顺序

如果这个文件需要另一个js文件的数据,则先让另一个引入,所有js文件一般都放在body的末尾引入
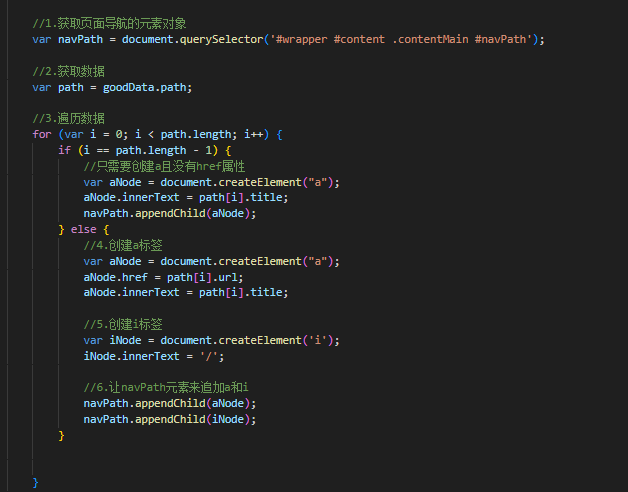
7.动态创建元素和追加元素的实现

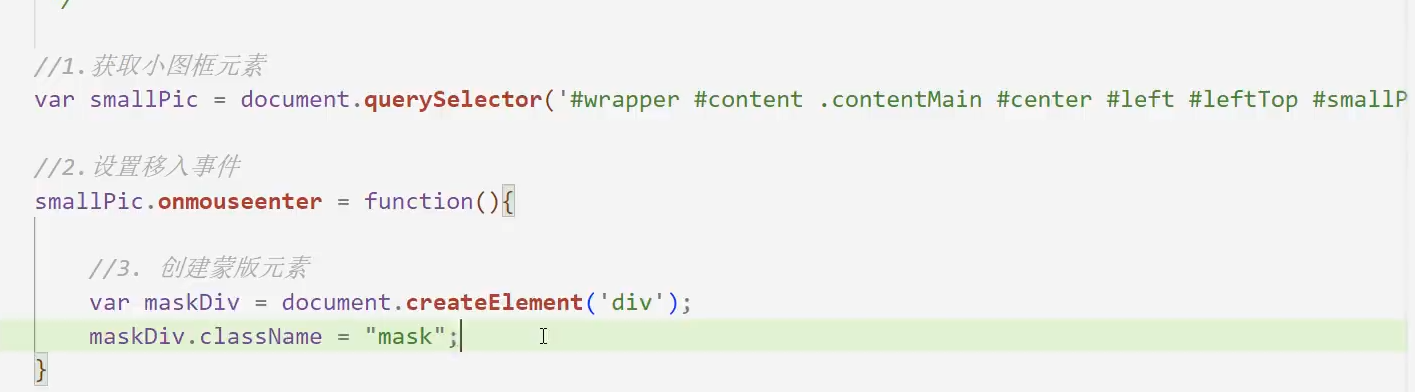
8.className 和class的注意点

给一个元素添加类名时要使用className,而不能使用class
比如maskDiv.class=’mask’是错误的
9.蒙版元素的创建(思路很重要)

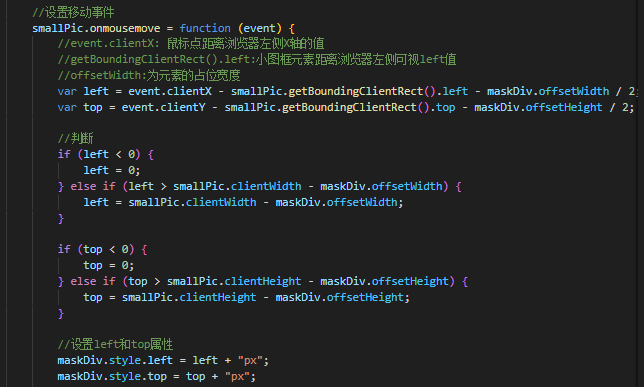
10.实现蒙版元素的移动效果

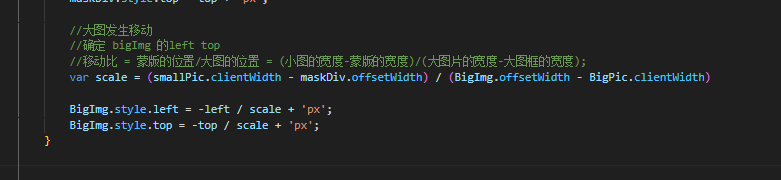
11.实现大图片放大和对应移动效果

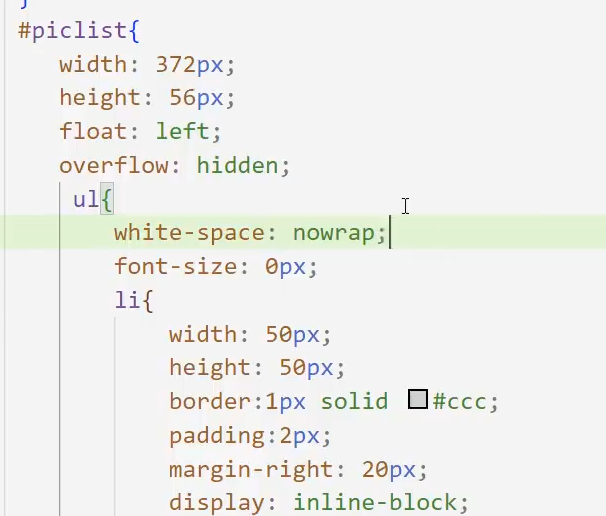
12.放大镜下方缩略图小图css实现:

13.缩略图动态渲染:
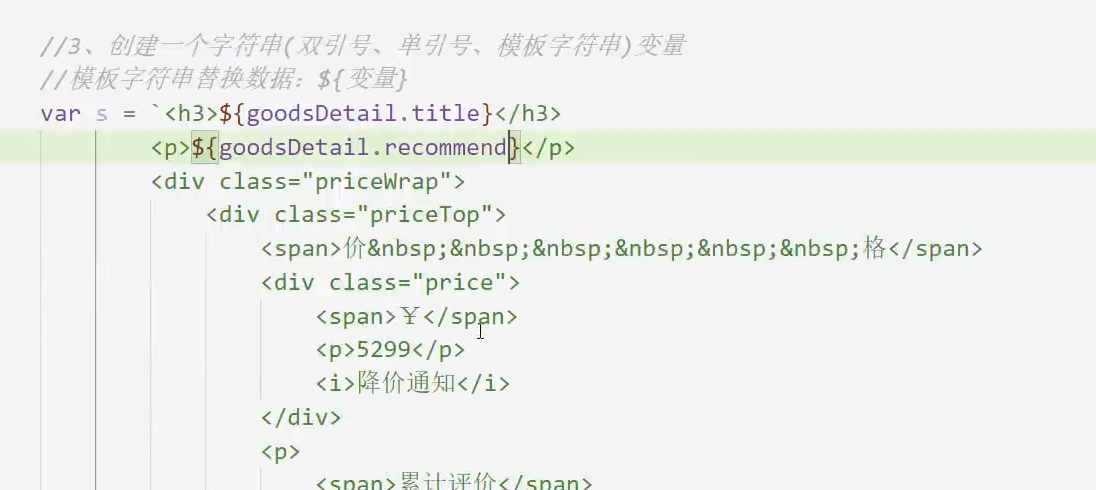
14.模板字符串:
用两个反引号(``)来实现字符串的拼接,还能保持html的格式,对于动态渲染商品信息数据很有用,而且用${变量}可以动态使用数据


15.dl, dt, dd
dl, dt, dd是组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格。
默认格式:
1 |
|
资料:[CSS之排列系列–dl, dt, dd](CSS之排列系列–dl, dt, dd–使用/教程/实例_dt dd-CSDN博客)
16.浮动与清除浮动:
1 | 子元素{ |
为了防止影响到父元素(父元素高度塌陷),要对父元素做清除浮动处理
1 | 父元素{ |
17.闭包解决循环中变量问题
利用闭包函数来解决循环中事件里面的变量问题
事件之前的i变量以及j变量都已经循环完毕了,则无法得到每一次循环的变量值,那么针对这个问题,我们的需求就是想要每一次循环的变量都有所保留,我们可以使用闭包函数来解决这个问题
js链式作用域:子对象会一级一级向上寻找所有父对象的变量,反之不行。
js中函数内部可以读取全局变量,函数外部不能读取函数内部的局部变量。
1 | function f1(){ |
1 | for (var i = 0; i < dlNodes.length; i++) { |
18.数据类型的强制转换:
1.使用Number()函数
1.如果是纯数字的字符串,则直接将其转换为数字
2.如果字符串中有非数字的内容,则转换为NaN
3.如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
2.parseFloat()

这种方式专门用来对付字符串
parseInt() 把一个字符串转换为一个整数
parseFloat() 把一个字符串转换为一个浮点数


