一、express介绍
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址:https://www.expressjs.com.cn/
简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
二、express使用
2.1 express 下载
express 本身是一个 npm 包,所以可以通过 npm 安装
2.2 express 初体验
大家可以按照这个步骤进行操作:
- 创建 JS 文件,键入如下代码
1
2
3
4
5
6
7
8
9
10
11
12
|
const express = require('express');
const app = express();
app.get('/home', (req, res) => {
res.end('hello express server');
});
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000...');
});
|
- 命令行下执行该脚本
1
2
3
| node <文件名>
nodemon <文件名>
|
- 然后在浏览器就可以访问 http://127.0.0.1:3000/home 👌
三、express路由
3.1 什么是路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求
3.2 路由的使用
一个路由的组成有 请求方法 , 路径 和 回调函数 组成
express 中提供了一系列方法,可以很方便的使用路由,使用格式如下:
1
| app.<method>(path,callback)
|
代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
const express = require('express');
const app = express();
app.get('/home', (req, res) => {
res.send('网站首页');
});
app.get('/', (req,res) => {
res.send('我才是真正的首页');
});
app.post('/login', (req, res) => {
res.send('登录成功');
});
app.all('/search', (req, res) => {
res.send('1 秒钟为您找到相关结果约 100,000,000 个');
});
app.all("*", (req, res) => {
res.send('<h1>404 Not Found</h1>')
});
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000');
});
|
3.3 获取请求参数
express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
const express = require('express');
const app = express();
app.get('/request', (req, res) => {
console.log(req.method);
console.log(req.url);
console.log(req.httpVersion);
console.log(req.headers);
console.log(req.query);
console.log(req.get('host'));
res.send('请求报文的获取');
});
app.listen(3000, () => {
console.log('启动成功....')
})
|
3.4 获取路由参数
路由参数指的是 URL 路径中的参数(数据)
1
2
3
| app.get('/:id.html', (req, res) => {
res.send('商品详情, 商品 id 为' + req.params.id);
});
|
四、express 响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
app.get("/response", (req, res) => {
res.statusCode = 404;
res.statusMessage = 'xxx';
res.setHeader('abc','xyz');
res.write('响应体');
res.end('xxx');
res.status(500);
res.set('xxx','yyy');
res.send('中文响应不乱码');
res.status(404).set('xxx','yyy').send('你好朋友')
res.redirect('http://atguigu.com')
res.download('./package.json');
res.json();
res.sendFile(__dirname + '/home.html')
});
|
五、express中间件
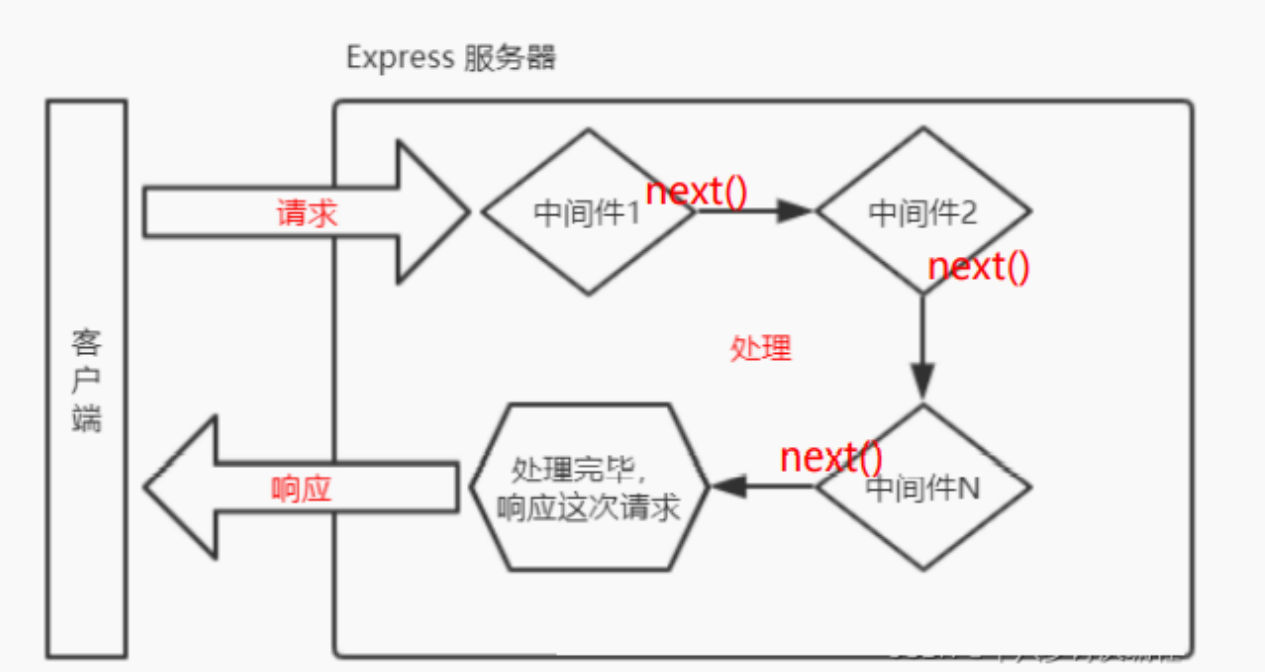
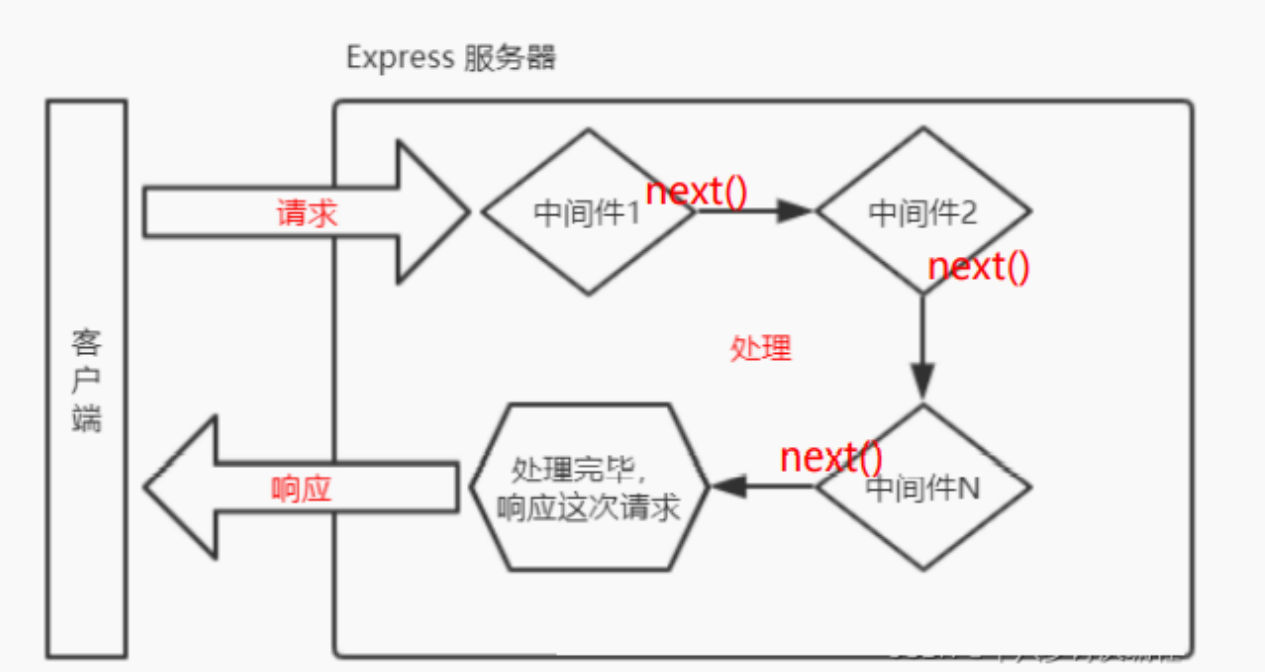
5.1 什么是中间件
中间件(Middleware)本质是一个回调函数
中间件函数 可以像路由回调一样访问 请求对象(request) , 响应对象(response)
5.2 中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
5.3 中间件的类型
5.3.1 定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数
声明中间件函数
1
2
3
4
5
6
| let recordMiddleware = function(request,response,next){
next();
}
|

应用中间件
1
| app.use(recordMiddleware);
|
声明时可以直接将匿名函数传递给 use
1
2
3
4
| app.use(function (request, response, next) {
console.log('定义第一个中间件');
next();
})
|
5.3.2 多个全局中间件
express 允许使用 app.use() 定义多个全局中间件
1
2
3
4
5
6
7
8
| app.use(function (request, response, next) {
console.log('定义第一个中间件');
next();
})
app.use(function (request, response, next) {
console.log('定义第二个中间件');
next();
})
|
5.3.3 定义路由中间件
如果 只需要对某一些路由进行功能封装 ,则就需要路由中间件
调用格式如下:
1
2
3
4
| app.get('/路径',`中间件函数`,(request,response)=>{
});
app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{
});
|
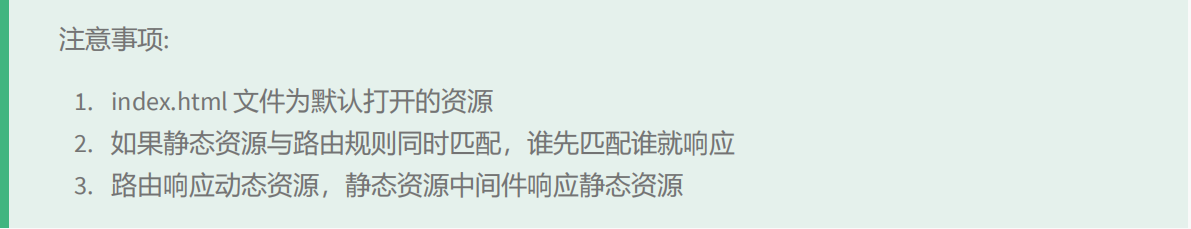
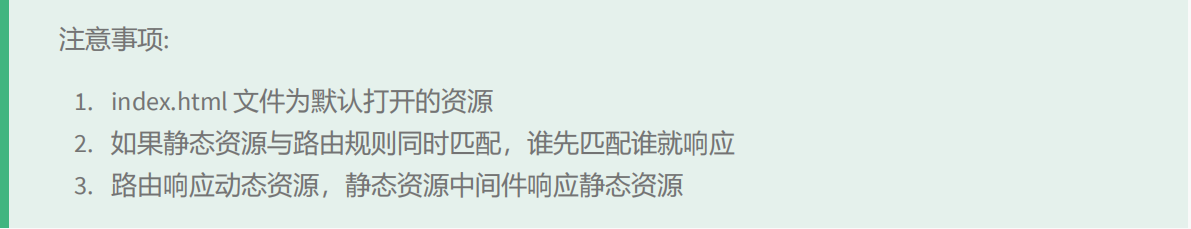
5.4 静态资源中间件
express 内置处理静态资源的中间件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
const express = require('express');
const app = express();
app.use(express.static('./public'));
app.get('/index.html',(request,response)=>{
respsonse.send('首页');
});
app.listen(3000,()=>{
console.log('3000 端口启动....');
})
|

5.5 获取请求体数据 body-parser
express 可以使用 body-parser 包处理请求体
第一步:安装
第二步:导入 body-parser 包
1
| const bodyParser = require('body-parser');
|
第三步:获取中间件函数
1
2
3
4
|
let urlParser = bodyParser.urlencoded({extended:false}));
let jsonParser = bodyParser.json();
|
第四步:设置路由中间件,然后使用 request.body 来获取请求体数据
1
2
3
4
5
6
7
8
9
| app.post('/login', urlParser, (request,response)=>{
console.log(request.body.username);
console.log(request.body.userpass);
response.send('获取请求体数据');
});
|
获取到的请求体数据:
1
| [Object: null prototype] { username: 'admin', userpass: '123456' }
|
六、Router
6.1 什么是 Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
6.2 Router 作用
对路由进行模块化,更好的管理路由
6.3 Router 使用
创建独立的 JS 文件(homeRouter.js)
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
module.exports = router;
|
主文件
1
2
3
4
5
6
7
8
9
| const express = require('express');
const app = express();
const homeRouter = require('./routes/homeRouter');
app.use(homeRouter);
app.listen(3000,()=>{
console.log('3000 端口启动....');
})
|
七、EJS模板引擎
7.1 什么是模板引擎
模板引擎是分离 用户界面和业务数据 的一种技术
7.2 什么是 EJS
EJS 是一个高效的 Javascript 的模板引擎
官网: https://ejs.co/
中文站:https://ejs.bootcss.com/
7.3 EJS 初体验
下载安装EJS
代码示例
1
2
3
4
5
6
7
8
9
|
const ejs = require('ejs');
let person = ['张三','李四','王二麻子'];
let html = ejs.render(‘<%= person.join(",") %>’, {person:person});
console.log(html);
|
命令行下运行
7.4 EJS 常用语法
执行JS代码
输出转义的数据到模板上
输出非转义的数据到模板上