Echarts
Echarts
引入方式如下:
1 | <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> |
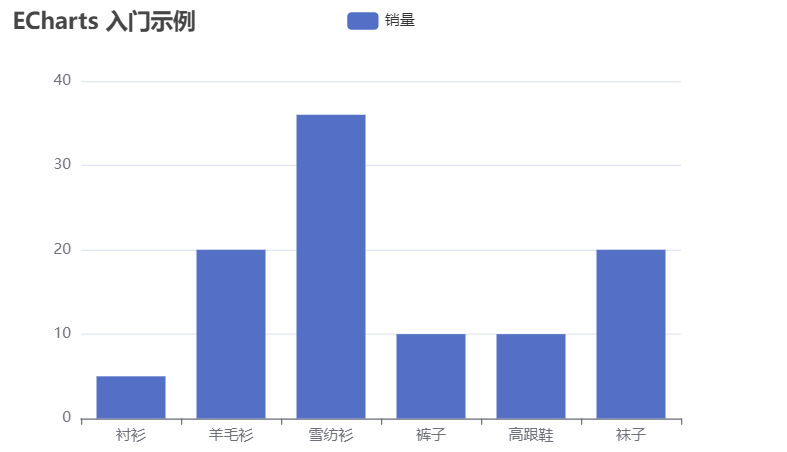
1 | //入门实例 |
效果如下:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 我在看着你!
引入方式如下:
1 | <script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script> |
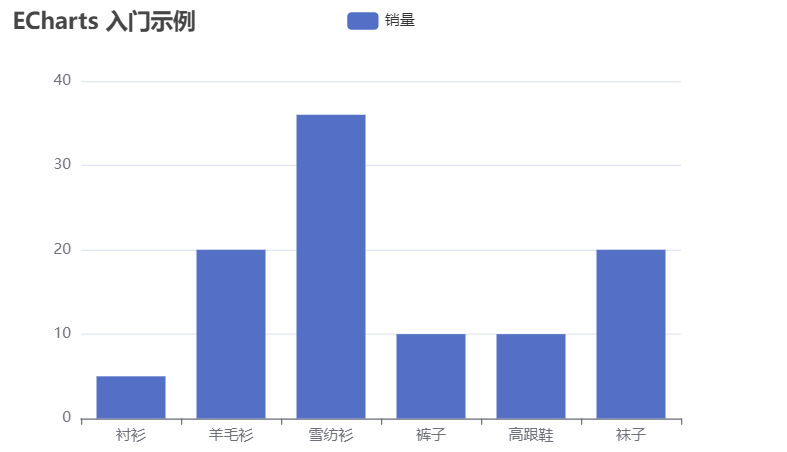
1 | //入门实例 |
效果如下: