JavaScript原型和原型链

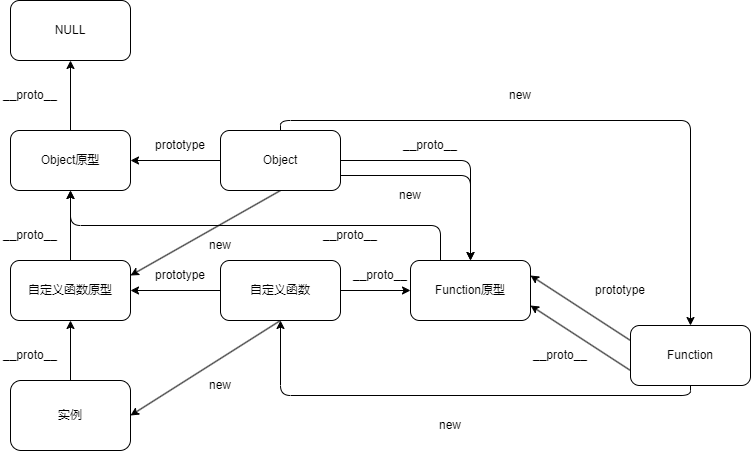
原型链如上:
JavaScript原型
众所周知,JS的复杂类型都是对象类型(Object),而JS不是一门完全面向对象编程的语言,所以如何涉及继承机制,就是一个问题。
构造函数
因为JS中没有类(Class)这个概念,所以JS的设计者使用了构造函数来实现继承机制。
ES6中的class可以看作只是一个语法糖,它的绝大部分的功能,ES5都可以做到,新的class写法只是让原型的写法更加的清晰、更像面向对象编程的语法而已。
1 | // 构造函数 |
JS通过构造函数来生成实例。但是又出现了一个新的问题,在构造函数中通过this赋值的属性或者方法,是每个实例的实例属性以及实例方法,无法共享公共属性。所以又设计出了一个原型对象,来存储这个构造函数的公共属性以及方法。
构造函数创建一个实例的过程
- 创建一个新对象
- 将构造函数的作用域赋值给新对象(这样this就指向了新对象)
- 执行构造函数中的代码(为新对象添加实例属性和实例方法)
- 返回新对象
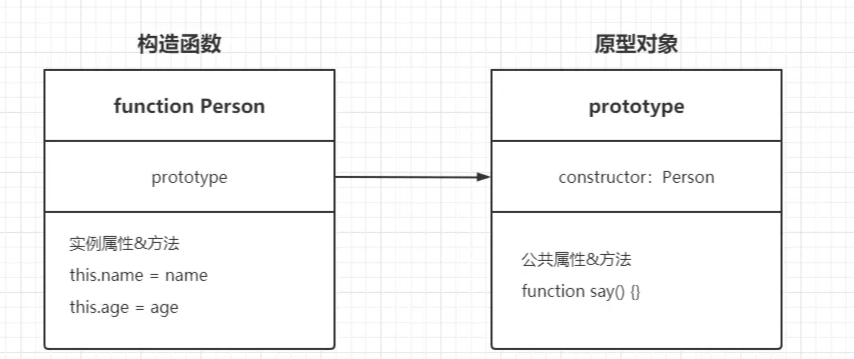
原型对象
JS的每个函数在创建的时候,都会生成一个属性prototype,这个属性指向一个对象,这个对象就是此函数的原型对象。该原型对象中有个属性为constructor,指向该函数。这样原型对象和它的函数之间就产生了联系。

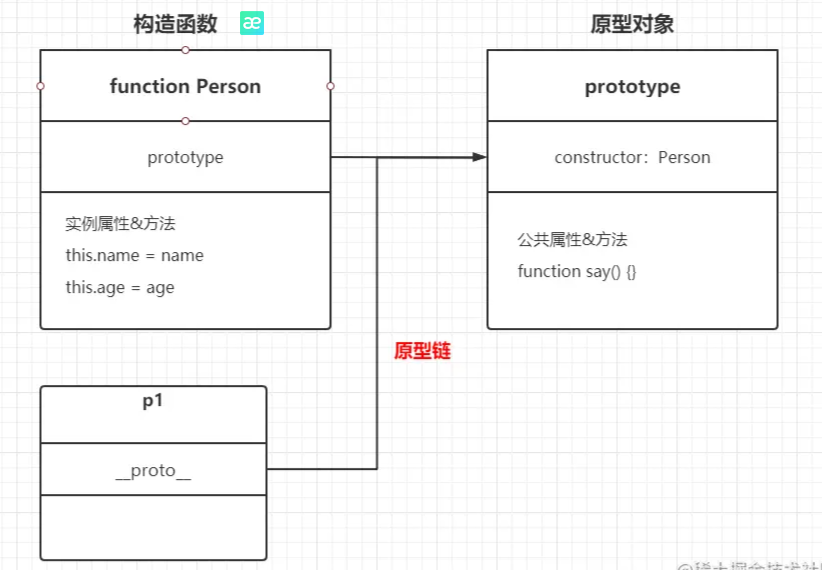
JS原型链
1 | // Preson构造函数 |
我们构造的p1这个实例对象,它可以调用到Person这个构造函数的原型对象上的方法呢?明明只有在构造函数内部通过this来赋值的属性或者方法才会被实例所继承,为什么在构造函数的原型对象上定义的say方法也能通过实例来调用到呢?引出了原型链 这个概念.
proto
原因是每个通过构造函数创建出来的实例对象,其本身有个属性__proto__,这个属性会指向该实例对象的构造函数的原型对象

我们可以使用 Object.getPrototypeOf 方法来获取实例对象的原型,然后再来为原型添加方法/属性
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会通过它的__proto__隐式属性,找到它的构造函数的原型对象,如果还没有找到就会再在其构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。
1 | Object.__proto__ === Function.prototype // true |
注意点:如果通过p1实例对象的__proto__属性赋值,则会改变其构造函数的原型对象,从而被所有实例所共享。
所以,我们在开发的时候,要注意不要通过实例对象去改变其构造函数的原型对象,这样会对其他通过该构造函数生成的实例对象造成影响。
原型链的尽头-null
p1实例对象有__proto__属性指向其构造函数的原型对象,那么该构造函数的原型对象有这个__proto__属性吗?如果有,那么其又指向谁呢?
所有的原型对象的__proto__属性都是指向function Object的原型对象。 而function Object的原型对象是不存在__proto__这个属性的,它指向了null。我们就得知了原型链的尽头是null。
函数对象的原型链
函数作为一个对象,是否也存在原型链呢?
我们自定义的构造函数的__proto__属性指向了一个function Function的原型对象,该原型对象为JS中所有函数的原型对象,而其__proto__属性也还是指向了function Object的原型对象
验证了原型链的尽头为null这一说法。


